IMEI Scanning
UI/UX Design


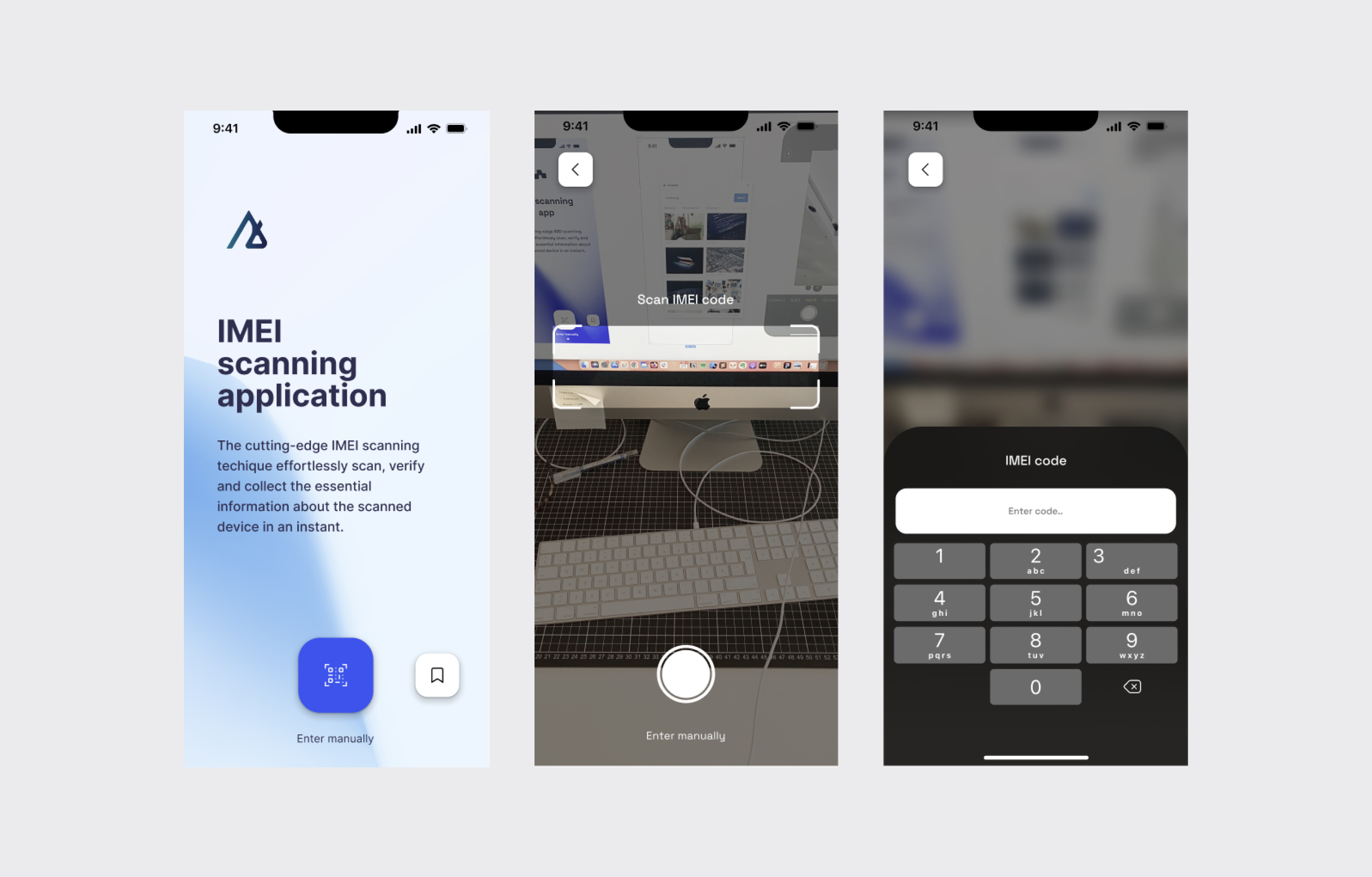
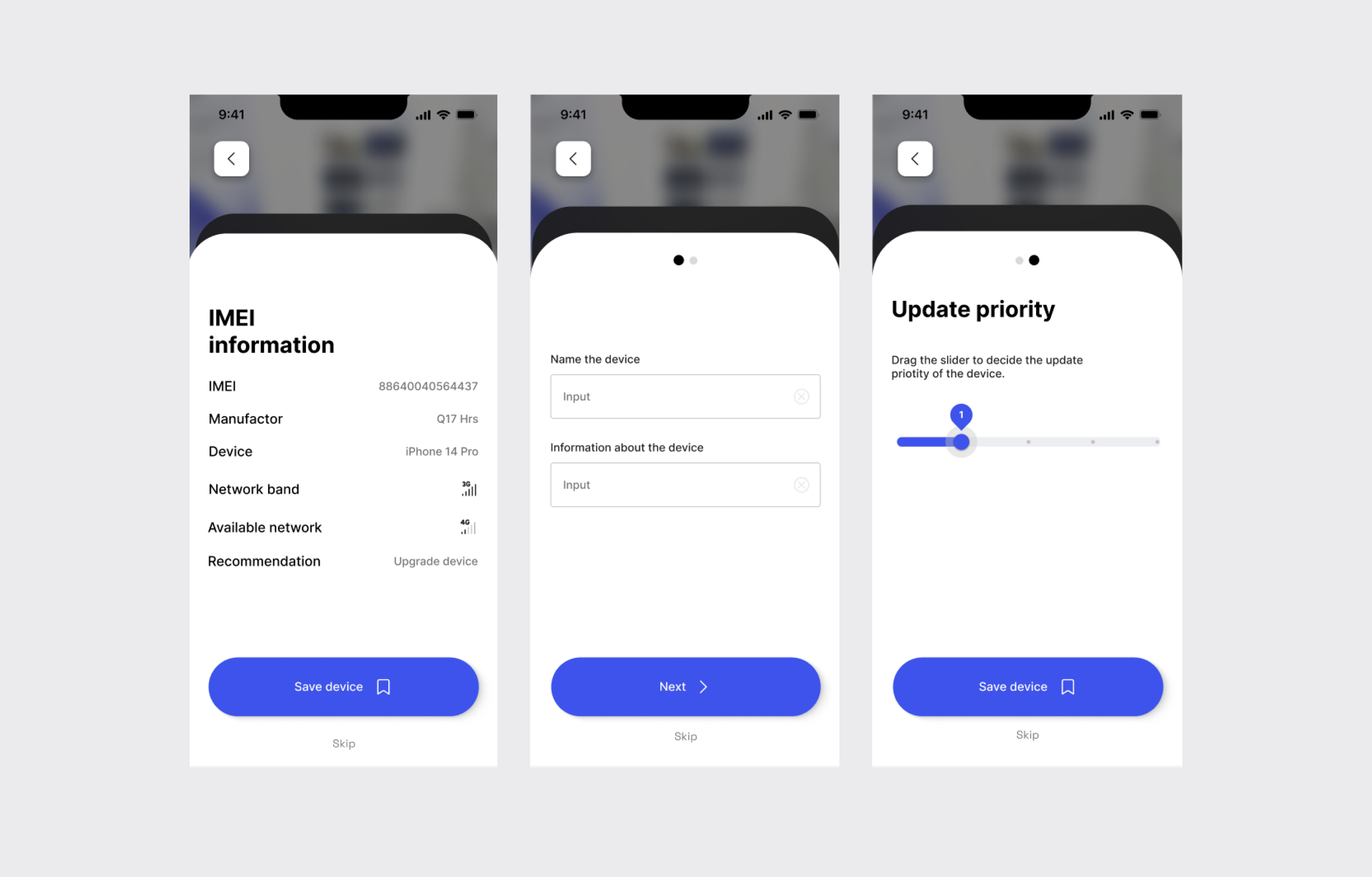
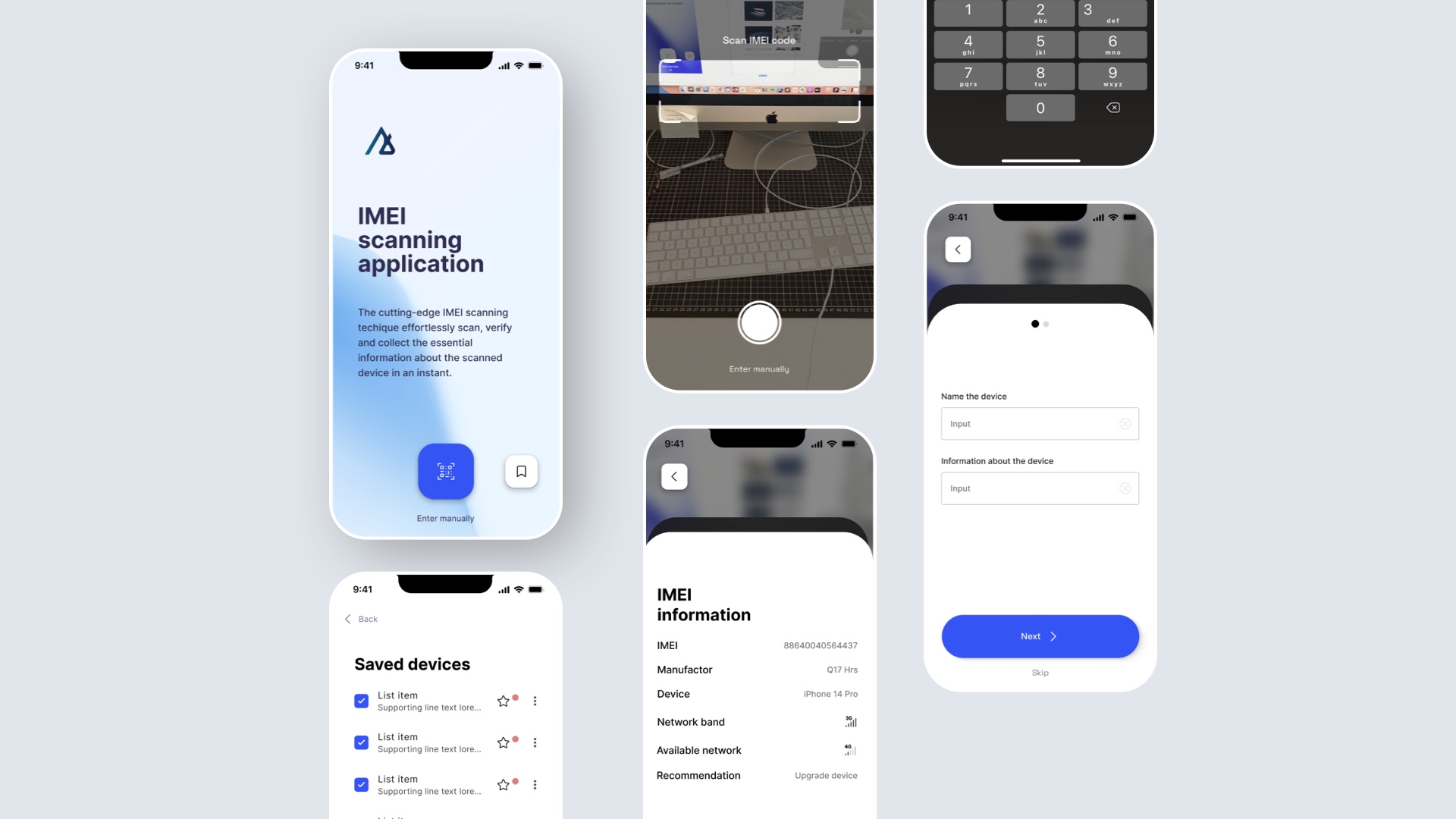
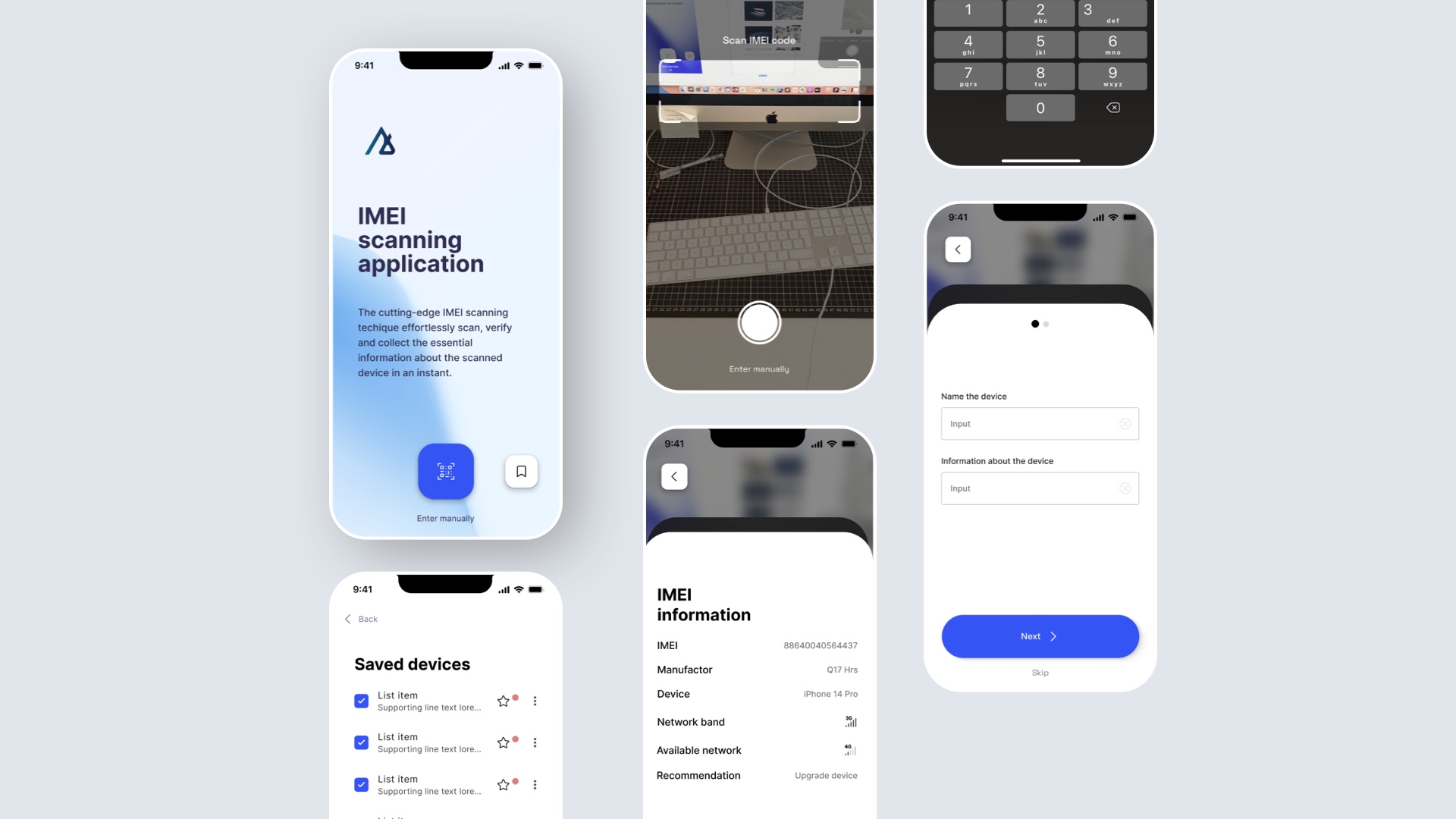
During a 72 hours design-sprint, with a team of HKR students from the Computer Science and Engineering program, we designed an IMEI scanning application.
UI & UX Design – Sandra Lindkvist
Developers - HKRs Computer Science and Engineering program students

We started analyzing the written brief and took all of the important components out and wrote them down on post-its. We sorted them into main functions and secondary functions - a backlog for the whole project.
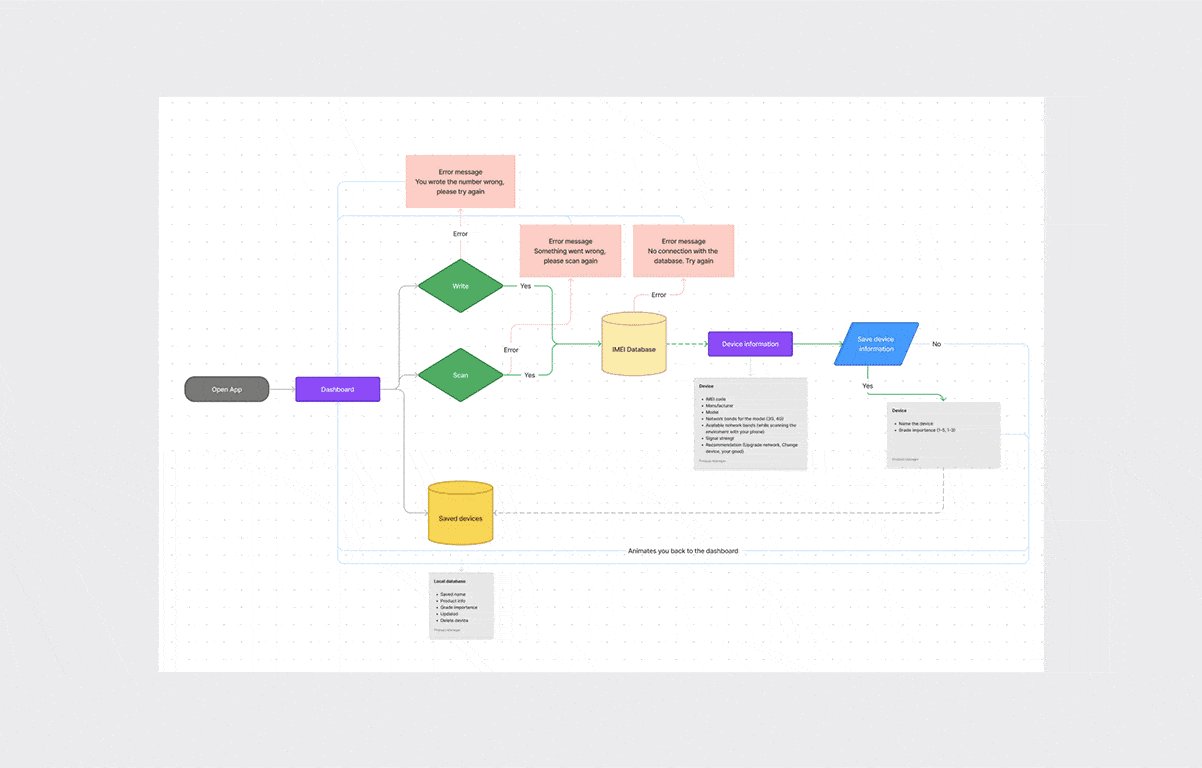
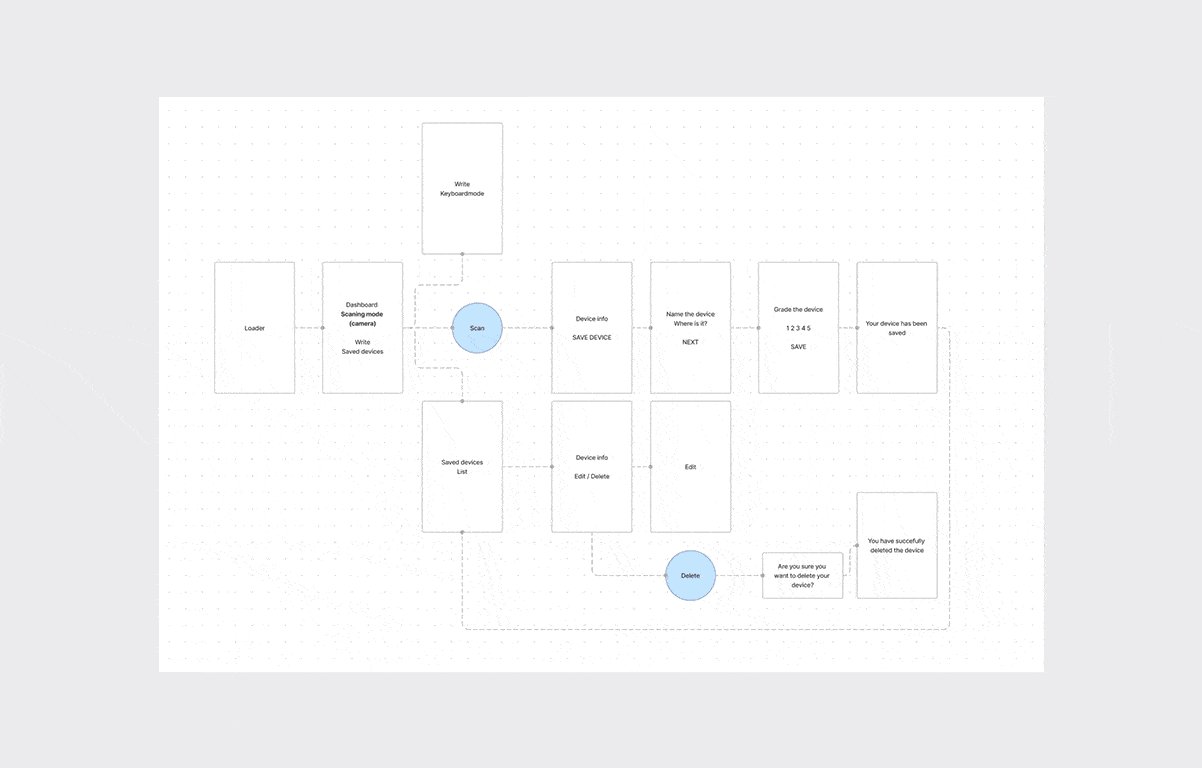
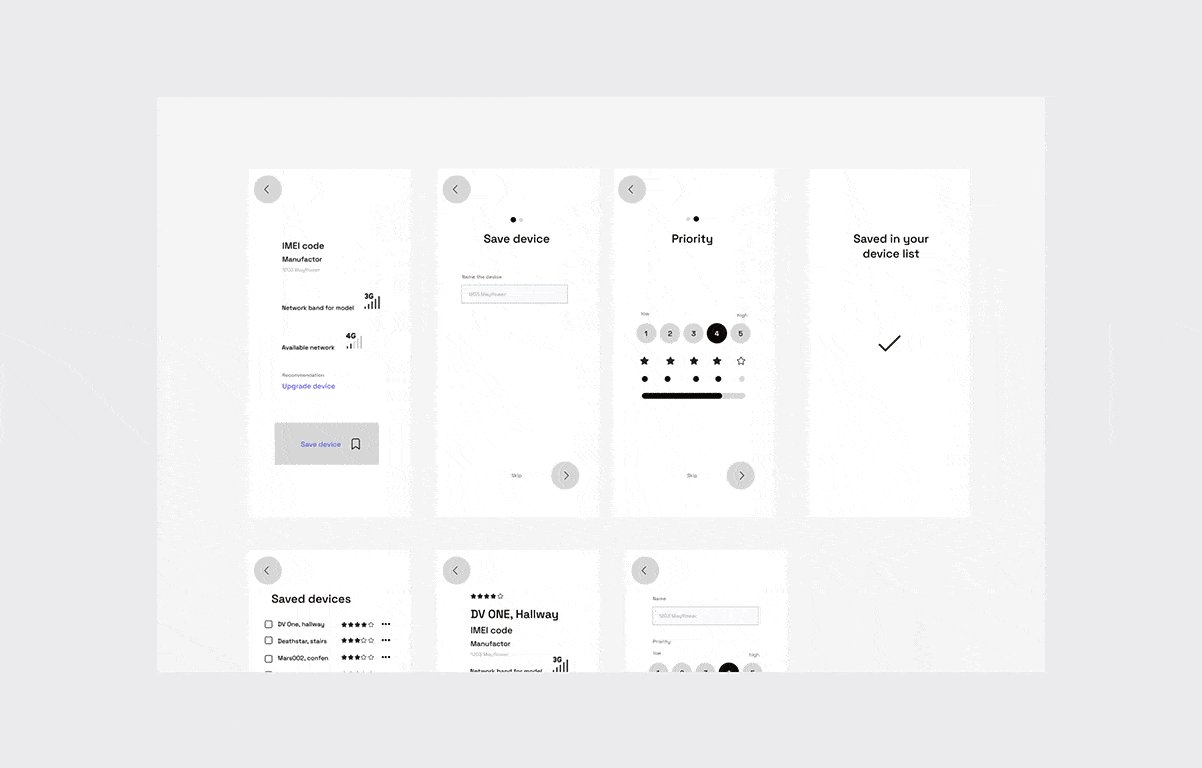
We did a flowchart, making sure we wasn’t missing any details. To move on from here a sitemap was created followed by simple wireframes. From there I did some quick and dirty prototypes. Having the user test focusing on the questions 1. Try scanning a IMEI number, 2. Can your write an IMEI number manually and how would you do it?, 3. Try to find your saved devices, 4. How do you cancel/go back to the beginning when scanning?, 5. How do you save a device?
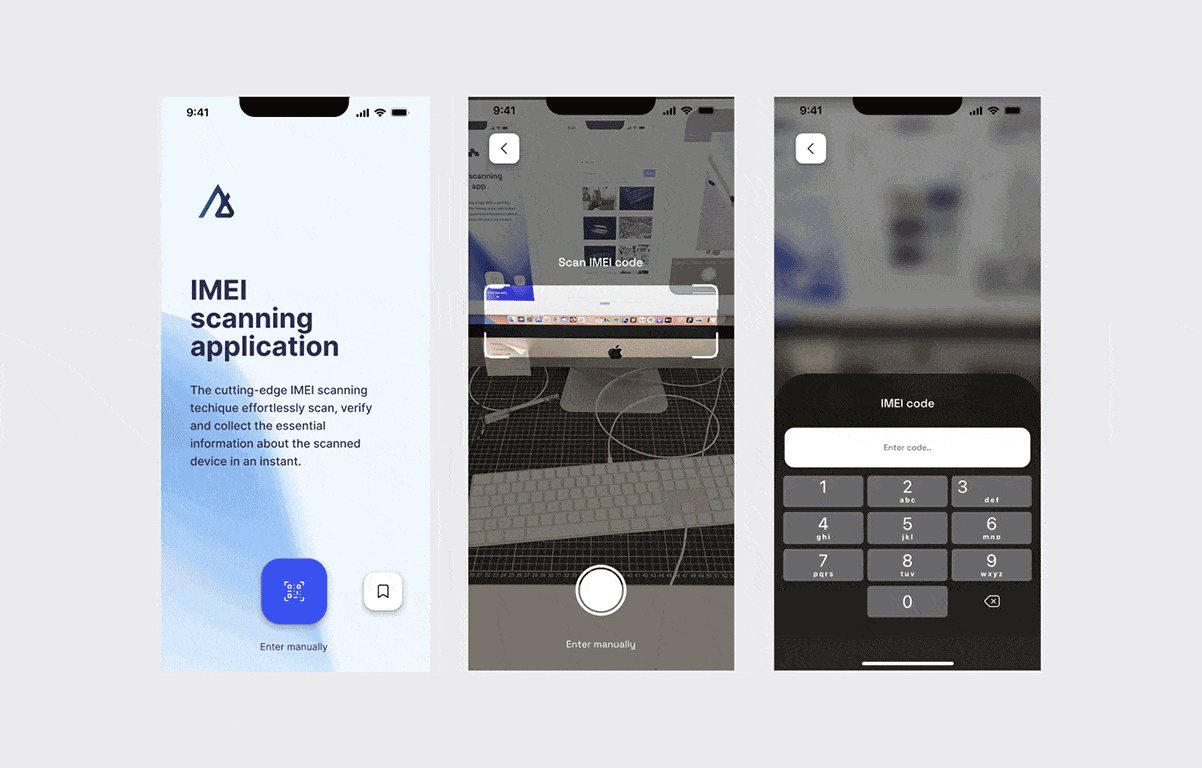
After trying my hypothesis I had about the design I started to look for inspiration and started designing. Of course the design can’t live in a vacuum and some issues started to appear with the design during the development of the application.