Tidsrapportering
UI/UX Design


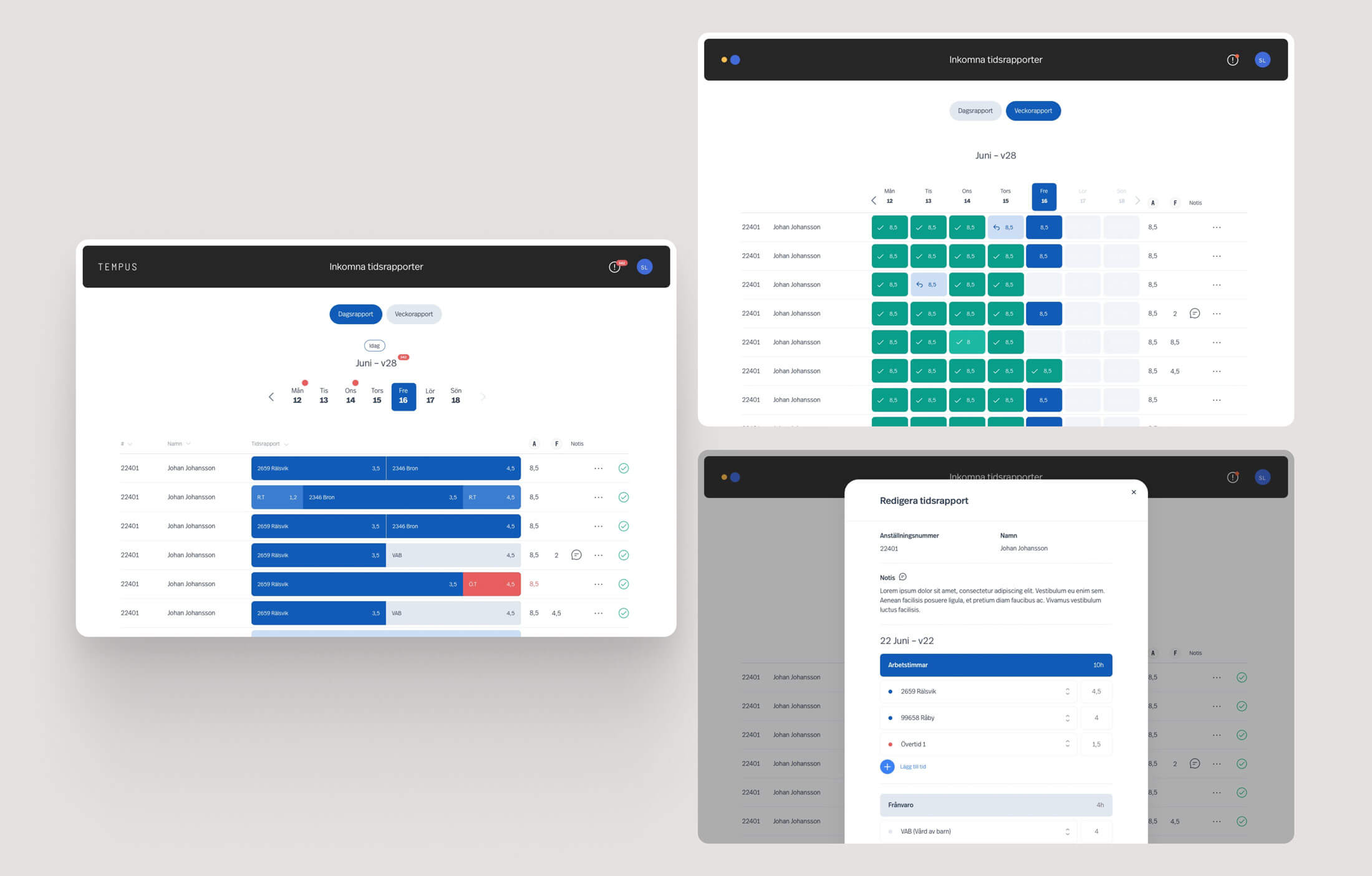
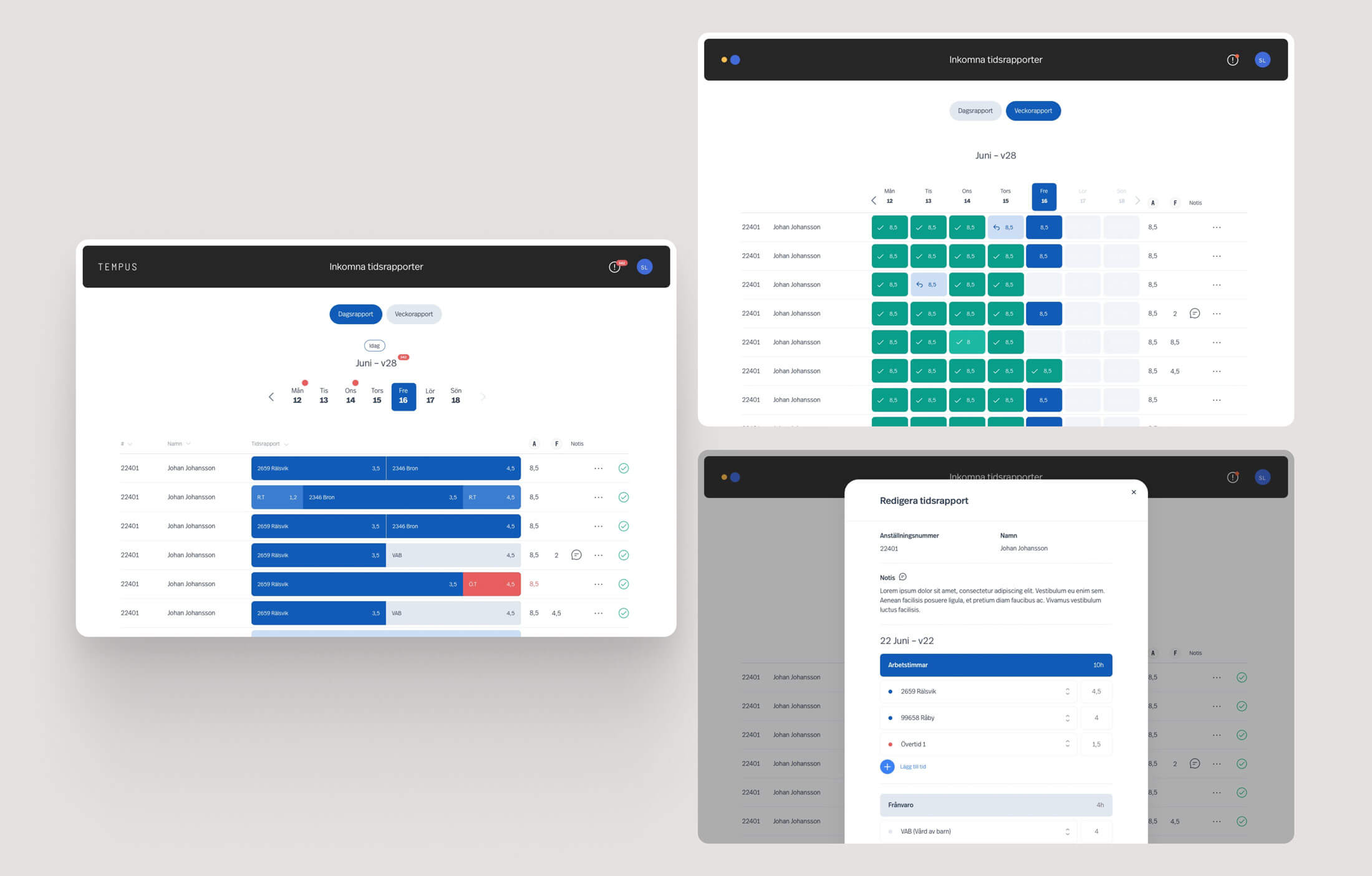
The client wanted a digitalised application to be able to approve time reports for their employees. Their current workflow wasn’t optimal and they wanted optimize the process avoiding errors that needed to be administrated in the end of the process.
Agency - Creative Army
Project Manangement - Michael Clarin
Logotype - Niklas Standberg
UI & UX Design – Sandra Lindkvist
Front End Development – Daniel Ronkainen
Back End Development - The client

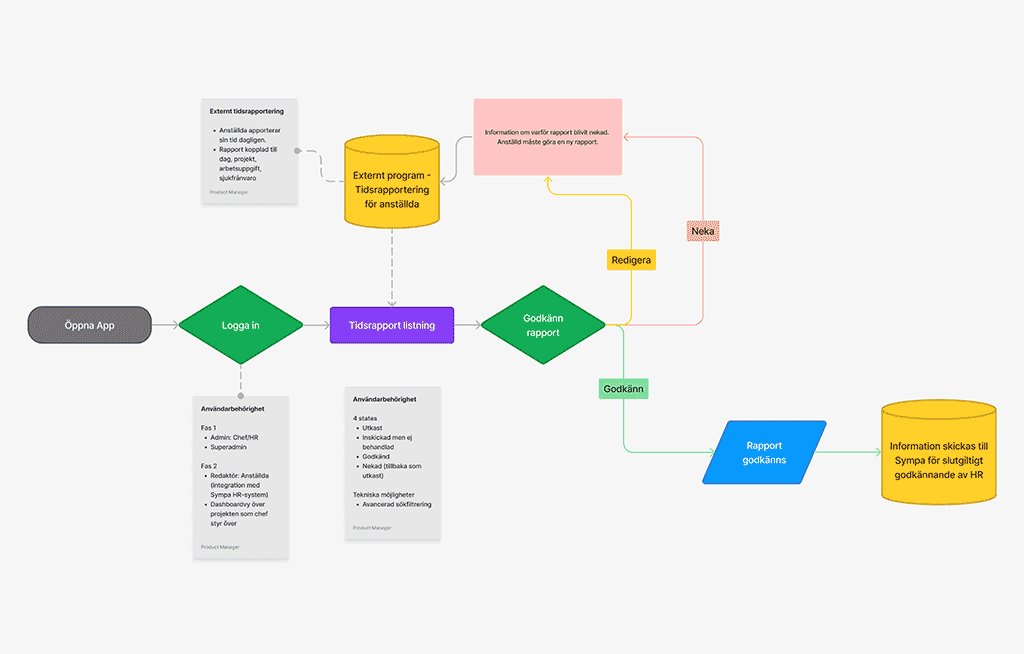
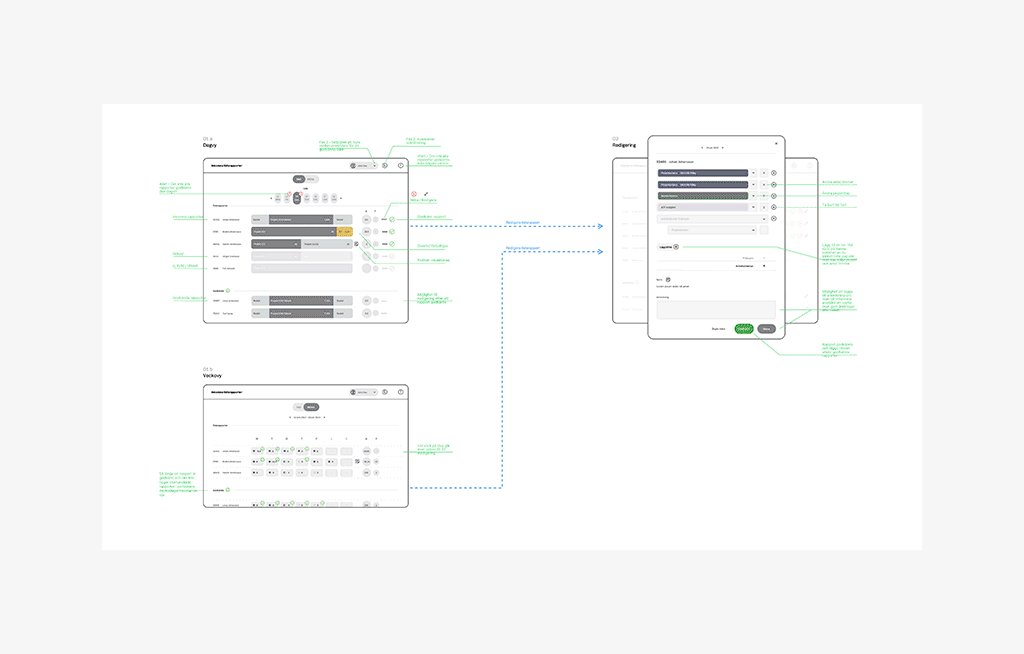
To figure out what flow we wanted to have and wanted to avoid we created a user flow of their current workflow. Their biggest problem today was that the middle managers approved time reports for their employees without taking a real review of the report. The biggest problem with this was that it was HR in the end of the process that needed to manually correct the report. This was the main problem and the biggest design question to solve - how do we design the application to avoid unnecessary manually work for the HR department?
Working closely with the company’s developer we had an agile approach having team meetings every week, making sure we were on the same page throughout the process.
Having a rough sketch of the system we did usertesting on the middle managers. Just as we expected did the middle managers want an easier way to approve the reports. They felt as it would take forever to approve all the daily reports. But the main problem with their current workflow is the review of the report. Which we could avoid with these design decisions we’ve taken so far. Could we instead make the flow ”smoother” for the middle managers, making it seem like a small task? We added an animated transition when approving the reports as an approach to ”minimize” the feeling of going through a long list when they in fact are doing so.